Defina como sua página inicial será exibida, escolhendo modelos de banners e carrosséis de produtos que serão mostrados, reorganizando os componentes e sua exibição na home do seu site com o aplicativo, Componentes da Página Inicial.
1- Menu Aplicativos>Componentes da página inicial>configurar:

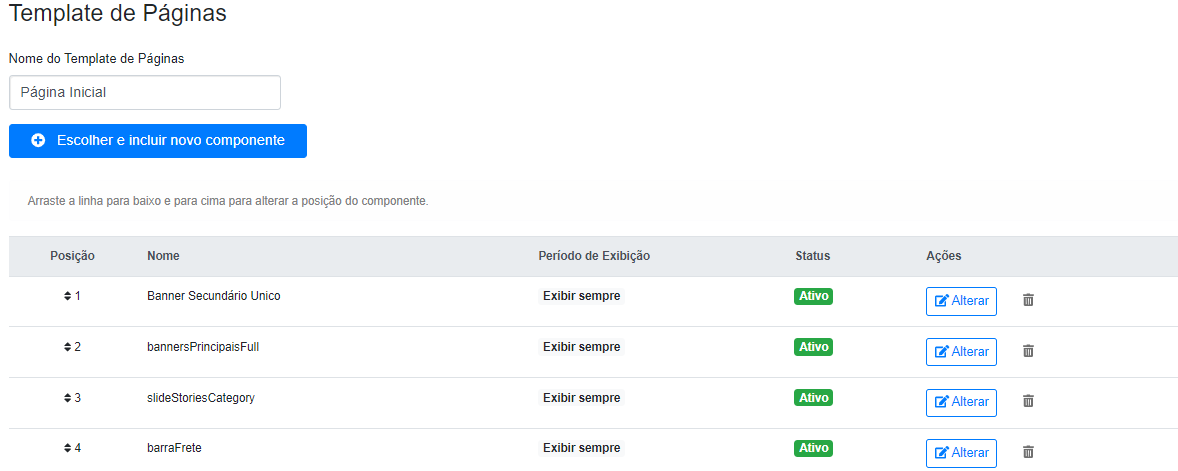
2- Ao abrir, terá lançado todos os componentes, a ordem que eles estão lançados nessa tela, é a mesma ordem que está no site, iniciando no banner principal até o início do rodapé:

Nesse local pode ser feito diversas alterações, como, excluir, alterar ou trocar de local o componente.
Para excluir, basta localizar o componente na listagem e clicar na lixeira no lado direto.
Para editar o componente, basta clicar no botão alterar na coluna ações.
Para alterar o componente de local, selecione fixo com o mouse, e arraste para a posição desejada, após alterações sempre salvar a tela para aplicar as modificações no site.
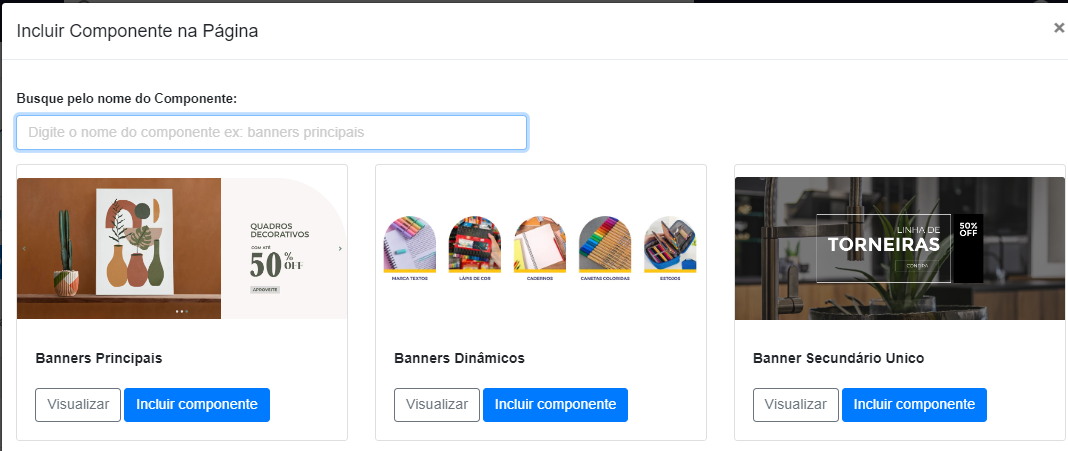
2.1- Para incluir novos componentes basta acessar a opção “Escolher e Incluir novo componente”, onde irá abrir as opções disponíveis para escolha, possui filtro de busca pelo nome, ou rolando a página estará sendo mostrada todas as opções.
Escolhendo a opção, pode ser feita a inclusão, ou caso deseja apenas “visualizar”, que irá mostrar uma prévia do modelo.

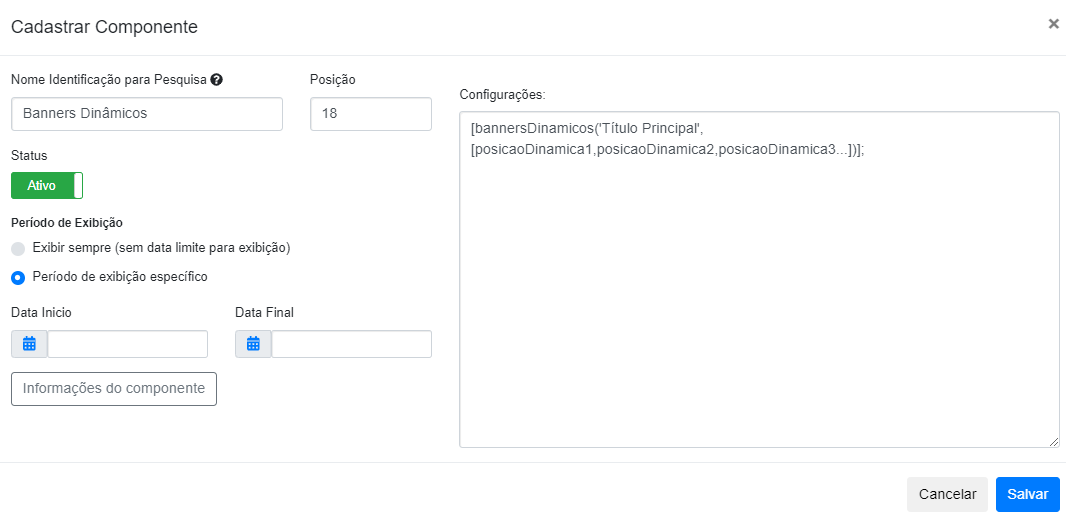
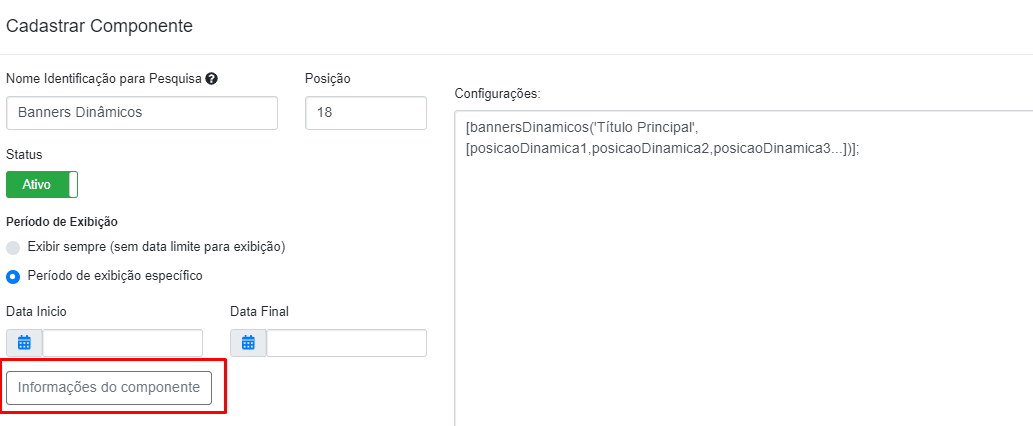
3- Escolhendo a opção desejada, basta fazer a inclusão do componente, e irá abrir a tela de configuração. Pode alterar o nome de identificação interna, posição, status(ativo ou inativo), e período de exibição caso seja para mostrar e encerrar em data específica:
3.1- Seguindo o exemplo abaixo, escolhi o componente Banners Dinâmicos.
Aqui posso fazer algumas alterações como:
Título Principal: Nome do componente que ficará mostrando acima dos banners
Posicaodinamica1, Posicaodinamica2 e Posicaodinamica3: São as posições onde terá os banners inclusos. Nesse local pode ser trabalhado com até 10 posições(colocar a quantidade de posições de banners de acordo com sua preferência).
Após incluir as posições, pode salvar.

3.2 – Para incluir os banners da mesma posição do componente, você vai acessar o menu Marketing>>Banners>>Banners Secundários:
Nome de Identificação do Banner: Nome do banner, que irá mostrar ao passou o mouse sobre ele no site.
Posição no Layout: É a posição que foi definida no componente no passo anterior 3.1
Tipo de Link : Para onde o banner será redirecionado ao ser clicado pelo usuário.
Imagens dos banners: Imagem banner desktop e mobile.
Após finalizar os ajustes, salvar.


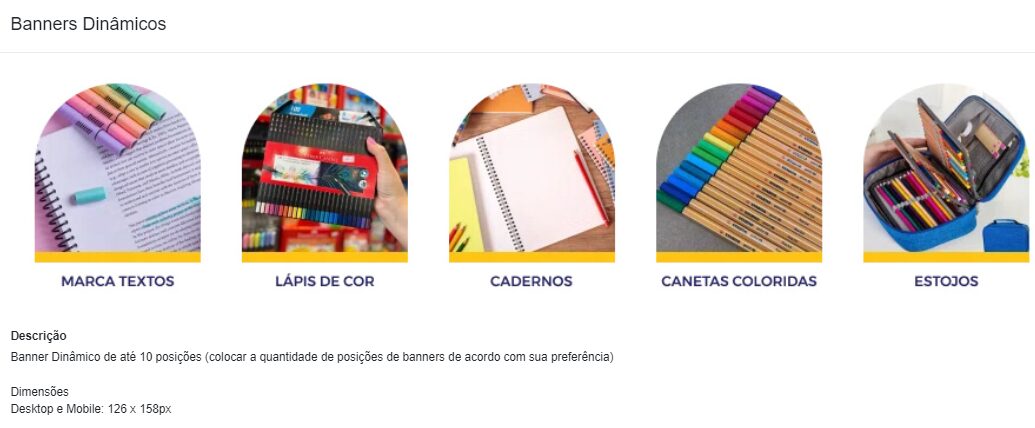
Lembrando: Em cada componente escolhido, terá um botão Informações do Componente, é explicado o formato de usar e configurar o componente e o tamanho dos banners(em caso de componente de banner). Nessa opção terá sempre informações referente a configuração e usabilidade do componente escolhido.


Ao fazer todas as alterações necessárias, inclusão, exclusão ou inativação de um componente lembre-se sempre de salvar o componente editado, e salvar o aplicativo todo, no final do aplicativo temos o botão salvar.
Temos aqui algumas opções de componentes que podem ser utilizados: